Understanding which kind of website works best for you and, more specifically, the functionality of the site may impact how you build it. Most websites may be classed as static or dynamic, with many hybrid websites combining static and dynamic web pages.
In website development, static and dynamic refer to how websites deliver and display content. A static website has consistent content, so every visitor sees the same thing on every page. A dynamic website retrieves content in real-time, allowing it to alter with the user.
A website or social media account may help customers learn about the company and its products and services. Knowing what website style to build for a business may help you effectively engage customers, create brand awareness, and generate revenue.
In this article, Let’s look at the Difference Between Static and Dynamic Websites, the Advantages, Static vs Dynamic Web pages and decide which kind is best for you while building your website.
What is Website?
A website is a grouping of related web pages, including text, graphics, audio, and video. The home page is the initial page of a website. You must input a website’s unique internet address (URL) into your browser to visit it.
A website is hosted on one or more servers and may accessed over a computer network by visiting its homepage. The website owner, which can be an individual, a company, or an organization, is in charge of it.
There are two types of websites:
- Static Website and
- Dynamic Website
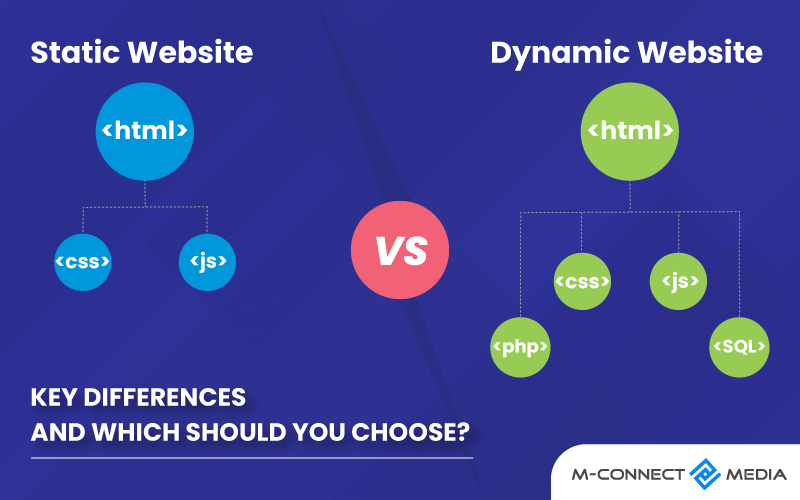
What is Static Website?
The term “static” is use to characterize a lack of movement, motion, or change. A static website is composed of several pre-built files that are kept on a web server. These files written in “client-side” languages such as HTML, CSS, and JavaScript, which run in the user’s web browser.
When a user uses a URL to request a page from the server, the server provides the HTML file indicated by the URL and associated CSS and JavaScript files. The content is “static,” The only way to modify the website’s appearance is to update the files’ content manually.
This allows static websites to become interactive and engaging. They can still feature clickable links and buttons, photos and videos, CTAs, forms, digital downloads, and CSS or JavaScript-powered animations.
You can even make a static website appear great with enough talent. A static site will always appear the same to everyone. These websites are three to four pages or less, have little material, and don’t need personalized content or regular changes.
The following are some prominent Examples of Static Websites:
- Resume websites
- Portfolio websites
- Brochure websites
- Blog websites
- Newsletter Contents
- Unique landing pages
- Website presentation
Advantages of Static Websites
Some advantages of using static websites include:
- Easy to create: Static webpages don’t require any logic to load material from a database. Anyone may now use an online website builder to construct a static website. A static website is simpler to launch since it is not complex and does not require links to databases with structured content.
- Fast loading time: The design of a static website prioritizes load speed to increase browsing effectiveness. The content on these websites can be fixed and comes directly from a server, caching is more accessible, and there is less chance of loading delays or user experience issues like distorted graphics.
- Higher Security level: Static websites are more difficult to hack. Static pages don’t require extra plug-ins or extensions, which might be used to launch cyberattacks. Since static sites need much fewer tech building blocks to perform, they are less affected by security issues.
Disadvantages of Static Websites
However, static websites have a few drawbacks:
- Limited Scalability: One of the significant cons of a static website only applies to larger content-heavy designs. While creating hundreds of pages with a static website is feasible, it is usually time-consuming. Every page on a static website must be built separately. You need to develop each page individually for a site with several pages.
- Time-Consuming Management: Static websites are easier to develop but need more administrative work. Editing a static website must done page by page, which becomes complicated and, in some situations, impossible when websites are loaded with more material or fast-changing content.
- Unable to offer Personalized Experience: Visitors to static websites have little or no personalization and modification options. Only a few real-time modifications depending on user behavior are feasible. Static websites may not be suitable for eCommerce websites, for example, because tailoring the purchasing experience to consumers is difficult.
Also Read: Role of Social Media in Promoting Your eCommerce Website
What is Dynamic Website?
The term “dynamic” refers to something that is constantly changing or progressing. Dynamic websites produce material on the fly by accessing a database. Dynamic content on pages adapted to the demands of the user or visitor behavior.
Such websites employ sophisticated algorithms and scripts that cater to specific user case scenarios and requirements. A dynamic webpage may have aesthetically appealing elements on different pages that alter to improve the user experience.
As a result, a dynamic site might display different information to various visitors. Dynamic websites are content management systems or frameworks like Ruby, best suited for websites that require regular content updates.
A dynamic site is distinguish by its ability to produce and display based on user’s choices, demographics, location, language settings, and time of day. It is a more functional and interactive website that uses scripting language on the client and server sides to provide dynamic features.
The following are some prominent Examples of Dynamic Websites:
- E-commerce sites
- Netflix
- Amazon
- HubSpot
- Calendars, or to-do sites
Advantages of Dynamic Websites
Users and developers alike benefit from dynamic websites. The following are some of the advantages of dynamic websites:
- Easier Content Management: Dynamic websites make it much easier to maintain website content. Changes may made in one spot and then applied to all pages. The database of all pieces handled in a content management system, allowing changes to made the entire site without altering each page one by one.
- Improved user experience: A dynamic website provides individualized information according to the user’s needs. It is possible to offer personalized experiences to visitors by utilizing methods such as user location and cookies. This may entail altering a website’s content to match user choices and activities on the page.
- Scalability: Dynamic websites are more scalable than static websites since the server does not retain a set number of pages. Since they can easily and quickly add multiple web pages. A dynamic website allows you to add components in stages and gradually expand a site’s functionality. This information can used by server-side software to build product pages automatically.
Disadvantages of Dynamic Websites
Dynamic websites are more sophisticated than static websites; they have the following drawbacks:
- Higher Development cost: Dynamic websites are more expensive to build since they require more hardware and technical experience. A dynamic website might be more challenging to set up and launch due to the additional steps needed to organize and connect the database to appropriate sections. It will take longer to go live and may also be more expensive.
- Complex web designing process: You must create business logic when developing a dynamic website. You must provide rules for how the material will be organized in a database and accessed by visitors. You may utilize a website builder or a content management system to handle technical aspects of the site, allowing you to focus on the content and design of the site.
- Performance and security problems: Dynamic websites require extra work on the back end to provide content to visitors, which might slow down load time. Still, delays of fractions of a second can result in more excellent bounce rates. These sites have more technological components, and each might impact performance and be subject to a security compromise.
Also Read: Interesting Facts About Ecommerce That You Must Read
Static Website Vs Dynamic Website: Key Differences
| Static Website | Dynamic Website |
| The content of Web pages cannot be changed at runtime. | Web page content can be modified. |
| There is no way to interact with the database. | Database interaction is conceivable. |
| When compared to a dynamic website, it loads quicker. | It takes longer time than a static webpage. |
| Development expenses are lower. | More development expenses. |
| The website is built using HTML, CSS, and JavaScript. | PHP and Node.js are utilized as server-side languages. |
| Every time the page is loaded, the same content is provided. | The content of the page may vary each time it is loaded. |
| The biggest advantage of a static website is its flexibility. | The key advantage of a dynamic website is Content Management System. |
Static Vs Dynamic Website: Which should you choose?
Both static and dynamic web pages have a role in a business and development path. When you initially start in web design, you may build many static pages, which is OK!
Your preference, budget, purpose, resources, main objectives, and security needs will depend on whether you use a static or dynamic website.
Suppose you want to design a modest website on a small budget that doesn’t require much interactivity and doesn’t require the user to make decisions. In that case, a static website is preferable because it’s cheaper and faster to build.
On the other hand, if you want a more complicated website for your business where people can engage and make decisions, a dynamic website is a better option.
Also Read: A Successful eCommerce Website Must Have These Essential Features
Final Thoughts
The dynamic website is simple to design, but it is severely constrain in that the user cannot modify the material based on their preferences, and every user exposed to the same content.
A dynamic website, on the other hand, is more complicated and takes longer to design, but it provides greater involvement for the user by allowing each user to make changes based on their preferences.
Do You Need any help with setting up your ecommerce business? M-Connect Media can provide you world-class eCommerce website development and design services using cutting-edge technology. Contact us or consult our eCommerce experts right now.