As you may already know the significance of the page load time for ranking higher on search engine result pages (SERPs) thus, we won’t go into the specifics of it. Instead, we will cover how to get a 100% score in google PageSpeed Insight for Magento store of yours.
First, we need to understand why 100/100 performance score matters in PageSpeed Insights (PSI). Is it worth the effort and time? Don’t worry. Through this blog, we will cover all of these along with possible fixes of each issue found on PageSpeed Insight. We will also discuss which aspects of the PSI tool are more vital and how they will help you optimize your Magento 2 store. So, without further ado let’s get started.
Does 100/100 Matter in PageSpeed Insight? Is It Worth the Effort?
To put things into the perspective, what you should really care about is the actual loading speed of your website. There are hundreds of webpages that load within 1 sec or even in 0.5 sec but don’t have the 100/100 score on Google’s PSI. Another factor you should pay attention to is the perceived performance of the website.
Your website’s users might not care about the score you get in the PSI tool because they want to see the content of your page as fast as possible. So, you should only use that tool to find real problems and opportunities where you can improve. Optimizing your website for those listed opportunities will help improve your actual as well perceived loading time.
Other tools like Pingdom, GTmetrix, and WebPageTest provide you with additional insights. Chances are that the performance of your Magento site won’t exactly be the same on these tools compared to PSI. This shows how arbitrary the number can be on different tools. But all these tools collectively present various aspects and opportunities to help improve the performance of your Magento 2 store.
Before we get into our main topic how you can achieve the unachievable – 100/100 score in PSI – let’s first understand what are important aspects and metrics of Google’s PageSpeed tool you should pay attention to.
Important Metrics/Core Web Vitals of PageSpeed Insights
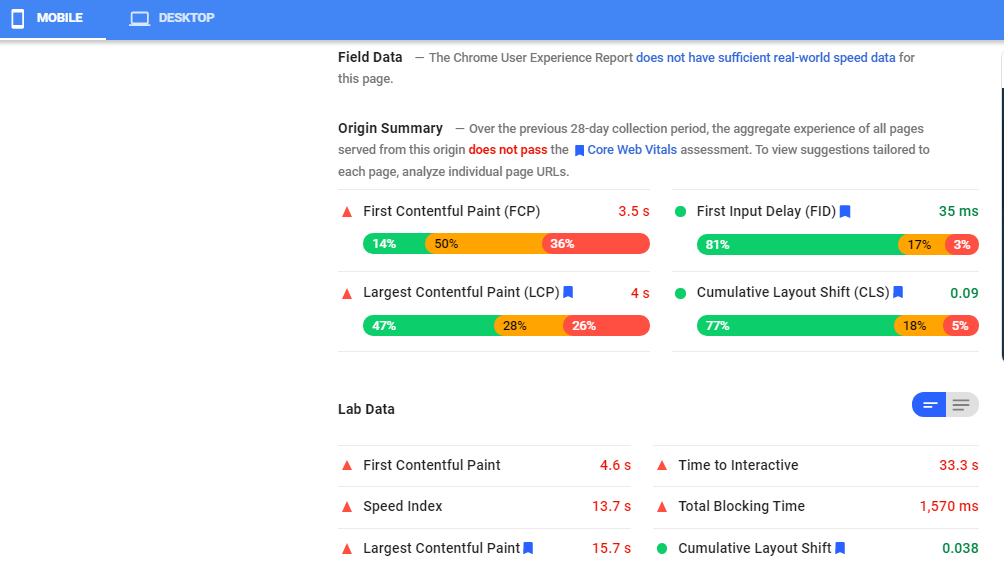
When you analyze your Magento 2 website on Google’s PageSpeed Insights you’ll see different results for mobile and desktop versions of your site. These results illustrate Field Data along with Origin Summary and Lab Data. These data suggest that your website is either performing good, needs improvements, or poor based on certain criteria. The following image shows vital information the tool founds.

PSI tool focuses on improving the performance of your site for aspects shown in the image. However, Google acknowledges that the site owners don’t need to be performance Gurus to understand and enhance the quality of user experience. Thus, it tells only to focus on Core Web Vitals i.e. Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS).
LCP, FID, and CLS measure the loading performance, interactivity, and visual stability of your website respectively. For providing good user experience, LCP should take place within 2.5 seconds, less than 100ms of FID, and CLS of less than 0.1 when the page starts to load.
Time to First Byte (TTFB), First Contentful Paint (FCP), Total Blocking Time (TBT), and Time to Interactive (TTI) are other Web Vitals that supplement the Core Web Vitals to aid in diagnosing performance and issues. These Core Web Vitals along with other Web Vitals directly affect the performance of your website.
Now, the question remains on how to optimize these Vital aspects for your Magento 2 website to provide a spotless user experience.
How to Get 100/100 Score in PageSpeed Insight for Magento 2 Site?
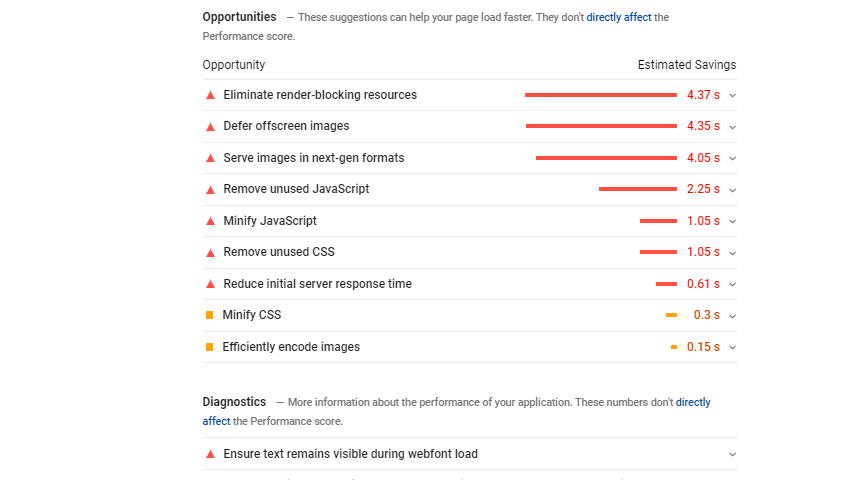
To adhere to the classification of these collective Web Vitals, the PSI also provides opportunities and diagnostics report. These reports contain several aspects and issues found on your Magento 2 website when optimized helps site load faster and achieve a 100% score.

These issues provide aid for all the Core Web Vitals and other Web Vitals to enhance their score, which ultimately helps in boosting the overall Magento website performance. When you click the expand button from the right side, it will elaborate on the issue with the probable fix or it will provide resources from which you can learn more to fix that particular issue.
Fixes for Common Issues Found by PageSpeed Insights for Magento
You can fix those issues on your own or hire a Magento Speed Optimization service to boost your performance and achieve unthinkably. Below we have provided fixes for common issues suggested by Google’s PSI tool.
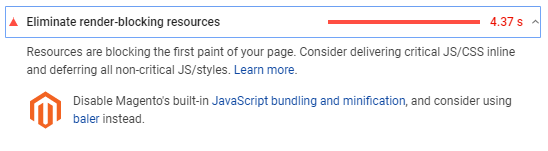
Issue #1: Eliminate Render Blocking Resources

Many times you will see this kind of issue where resources are blocked from being rendered due to the high number of JS/CSS files present. JS and CSS play a crucial part in designing your Magneto website. What you can do is to move all the JS/CSS files at the bottom of the <body> tag of your header. Another way to solve this issue is by inlining critical JS/CSS files and deferring all non-critical JavaScript styles using Baler instead of a built-in JavaScript Bundling tool. Baler is a tool for merging JavaScript files to reduce the number of requests.
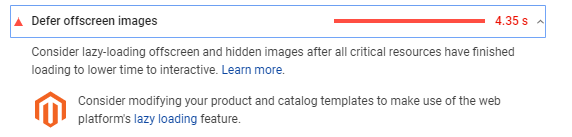
Issue #2: Defer offscreen images

Websites who do not implement the Lazy Load feature may face this kind of issue, which is deteriorating your website’s performance. Lazy Loading means to defer or not load contents like images that are not needed right at the moment. There are many tools available on Magento Marketplace you can use which helps to Lazy Load Images for providing optimum user experience.
Issue #3: Serve Images in Next-Gen Format

Optimizing media files like images is a crucial part of serving intuitive user experience. It is roadblock easily avoided by uploading images in next-gen formats like JPEG 2000, JPEG XR, and WebP. These formats offer better compression than PNG, JPEG, or other image formats. To mitigate this issue you can use third-party extensions from Magento Marketplace. If you have large-size files and contents to deliver than consider using a Content Delivery Network (CDN) as it also has built-in image compression for serving lightest images without losing much quality.
Issue #4: Remove Unused JavaScript/CSS
Removing unused JavaScript/CSS files is a bit tricky part. You can use Google’s built-in DevTools to identify and remove the unused JS and CSS both. Here’s an article that perfectly elaborates on how you can do so. But be cautious while doing so as these files are critical in designing your website. Also, disable the built-in JavaScript bundling tool if it’s enabled. This is because some bugs have been found in the tool, which increases the load time instead of reducing it.
Issue #5: Minify JS and CSS
Once you have removed the unused JS and CSS files, now minify all the usable JS and CSS files. Go to Store>Configuration>Advanced>Developer to minify JS and CSS files from your Magento 2 backend. Although, the PSI tool suggests using Terser for the minification of JS files and disables the built-in feature for the same. So, go with the recommendation for JavaScript minification but for the CSS minification, it’s okay to use the built-in method.
Issue #6: Reduce Initial Server Response Time
This issue may be created for many reasons due to which the initial response and time to the first byte are affected resulting in slower page load speed. To improve the Server Response Time, Google recommends installing a Varnish full caching system on your Magento 2 site. You can also try optimizing or migrating to a faster database system and upgrading the server hardware if possible for more memory and CPU. Also, implement light and responsive theme for the best results.
Conclusion
So, these were fixes to some common issues your Magento 2 website could have. This blog also covers how to get 100% score in Google PageSpeed Insights for Magento stores, and is it worth the time and effort. Also, we discussed putting the PSI’s recommendations into use to achieve a 100/100 score. Still, if you are experiencing any issues not listed here or want to optimize your website, then contact us for your Magento performance optimization needs.
You can apply the fixes, we discussed here to achieve the higher and even 100/100 score as well. However, fixating on the score and obsessing to achieve a perfect 100/100 score is not the best use of your time. Because it takes your attention from the most important tasks like content creation and product marketing that could prove to be more beneficial.


















